Project Editor
🔥 This feature is currently considered experimental. Try it out and give feedback by reporting bugs and suggesting new features. It’s not recommended for production use.
👥 This feature is available to all users.
1. What’s the Project Editor?
The Project Editor page serves as the primary workspace for editing project content.
2. Find your way around
For those new to SysON, the initial experience with the application might feel a bit challenging. To help you navigate seamlessly and Kickstart collaboration with your team, we provide a guided tour for you to familiarize yourself with the platform.
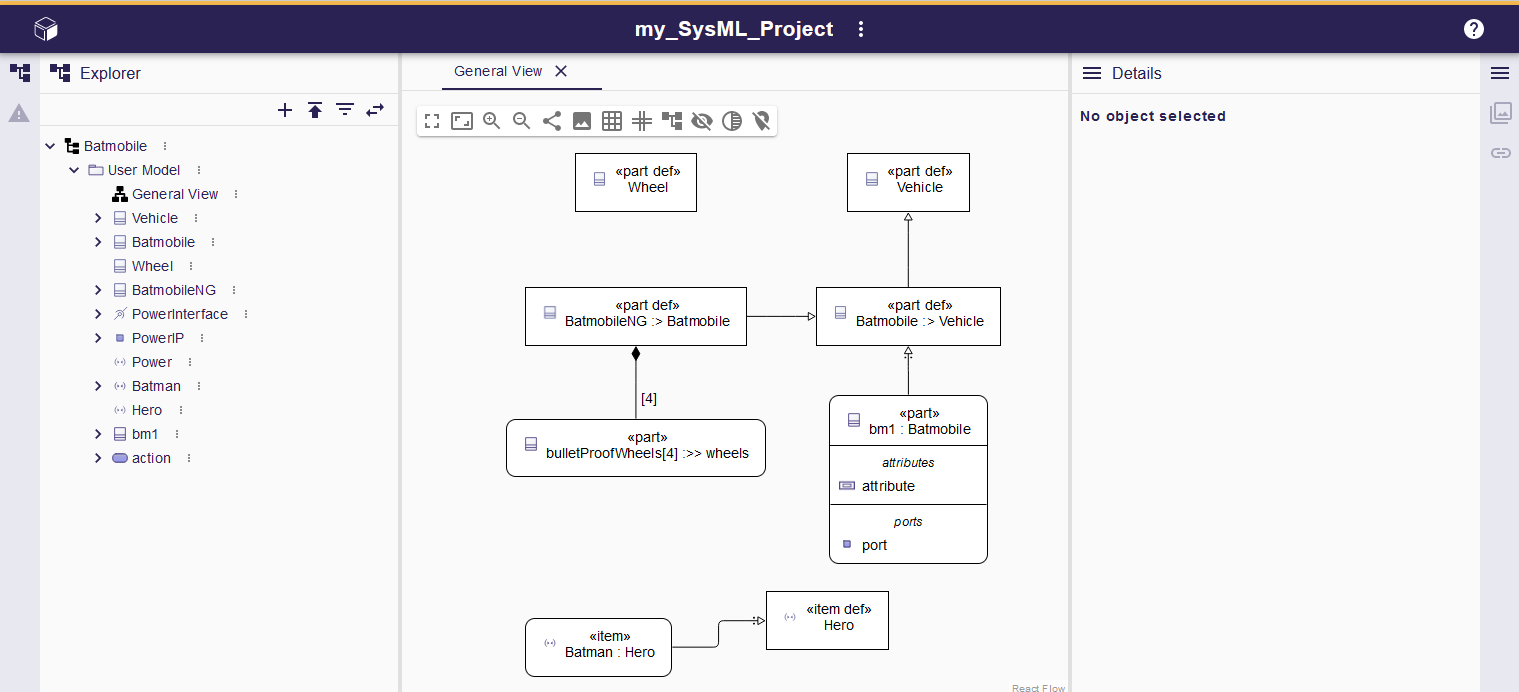
The Project Editor features four distinct regions: a Toolbar, a Left sidebar, a main Editor, and a Right sidebar. The layout has been simplified to ensure a clear understanding of the content within each section.

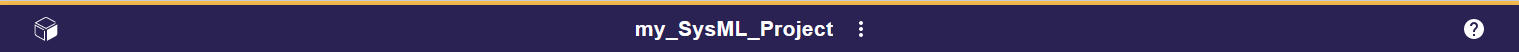
2.1. Toolbar
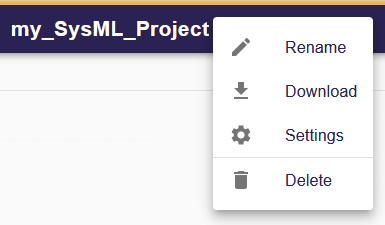
The toolbar houses a selection of actions categorized into three groups: Homepage, Project Actions (with the name of the project) and Help.

2.1.1. Homepage
The Homepage action, visible on all pages of the application, provides a convenient way to navigate back to the Projects Browser, serving as the application’s main homepage.
2.1.3. Help
The Help action, accessible on every page of the application, offers a convenient pathway to navigate to the online help resources for SysON.
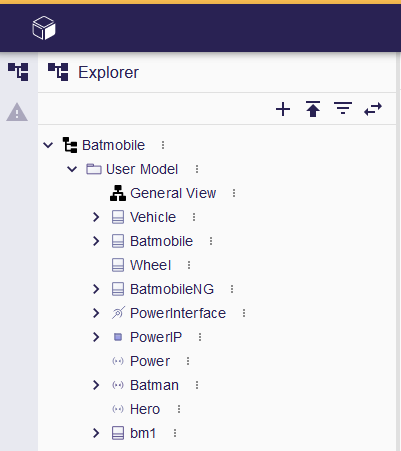
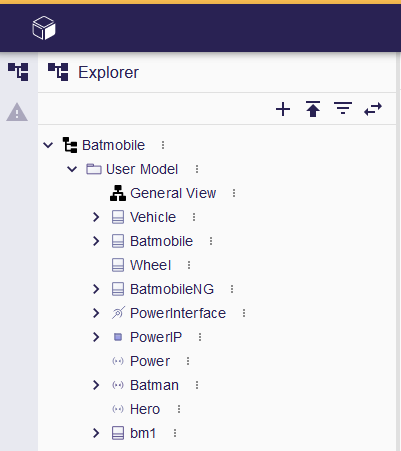
2.2. Left sidebar
The left sidebar has different views such as the Project Explorer and the Validation to assist you working on your project.
|
The left sidebar provides information related to the project. |

|

|
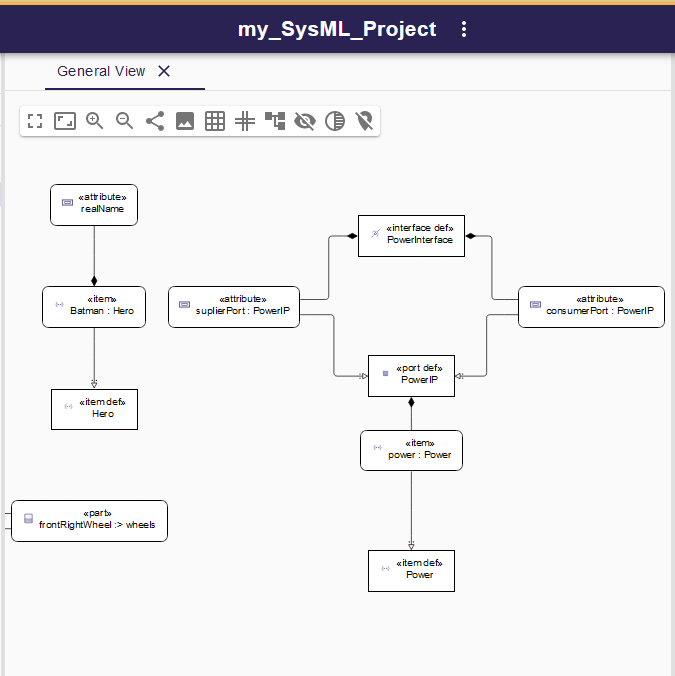
2.3. Editor
The main area to edit your models and representations. You can open as many editors as you like. The Project Editor area has one or more editors.

Discover the diverse range of representation options available and find the most suitable ones for your specific modeling needs.
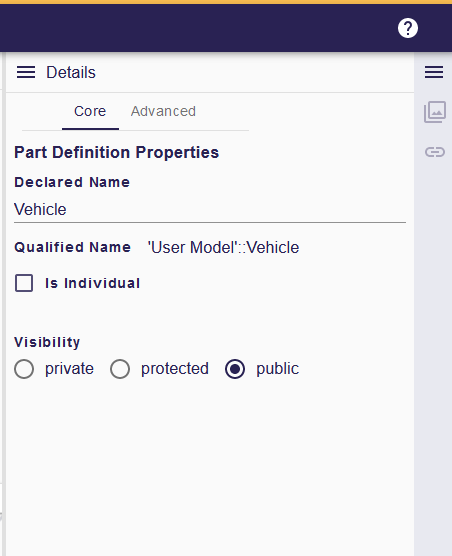
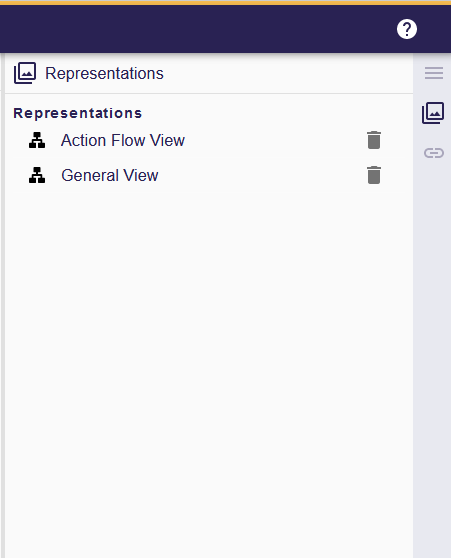
2.4. Right sidebar
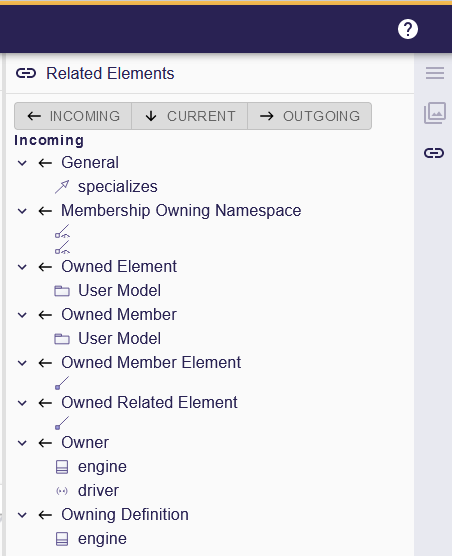
The right sidebar contains different views such as the Details, the Representations and the Related Elements views to …
|
The content of the right sidebar depends on the current selection. |

|

|

|