Interconnection view
🔥 This feature is currently considered experimental. Try it out and give feedback by reporting bugs and suggesting new features. It’s not recommended for production use.
👥 This feature is available to all users.
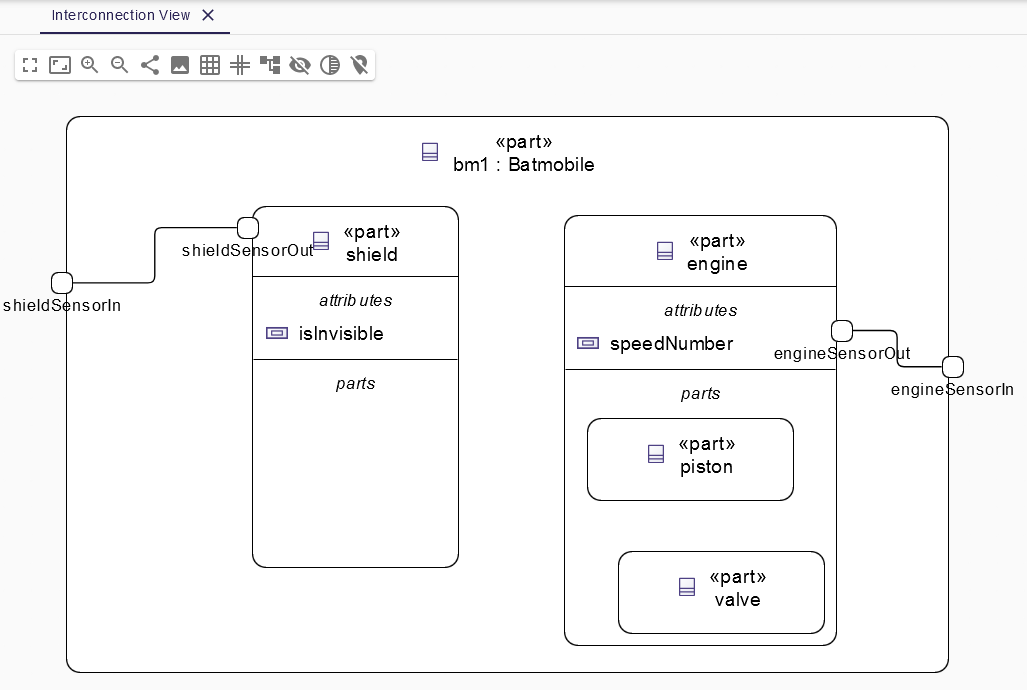
The Interconnection view is used to show encapsulated structural contents of _Usage- element: Parts, Properties, Connectors, Ports, and Interfaces.
|
This view in SysON is implemented as an unsynchronized diagram. This means that users need to manually add existing elements to the diagram to visualize them. It doesn’t display all the information stored in the model by default. |

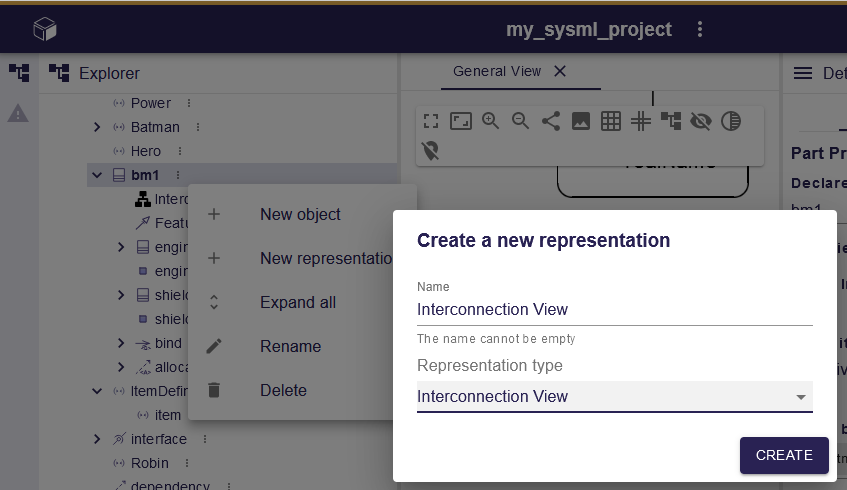
1. Create new Interconnection view
User can create Interconnection view on any Usage or Definition element.

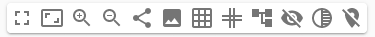
2. Toolbar
The Diagram panel has global actions grouped in a horizontal toolbar underneath the diagram tabs.

This toolbar has the following actions:
-
Display full screen,
-
Fit selection to screen,
-
Zoom group: Zoom In, Zoom Out,
-
Share the diagram link,
-
Export diagram as SVG,
-
Toggle snap to grid,
-
Show helper line to align elements,
-
Arrange all elements,
-
Reveal hidden elements,
-
Reveal faded elements,
-
Unpin all elements.
3. Element representation
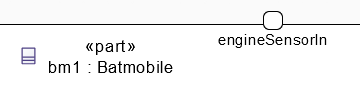
3.1. Usage elements
From the root Usage, two elements can be displayed in the Interconnection view diagram:
-
Usage part,

-
port.

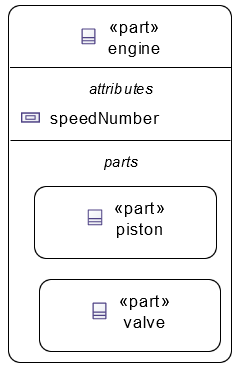
From compartment of Usage part, three elements can be displayed in the Interconnection view diagram:
-
attribute
-
part
-
port

3.2. Relationship
The following Relationship can be displayed in the General view diagram:
-
Binding connector as Usage,

-
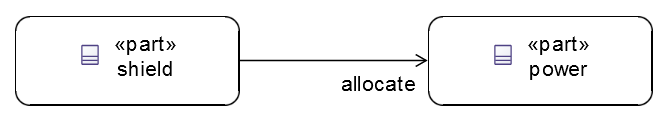
Allocation,

4. Manage elements
4.1. Create element
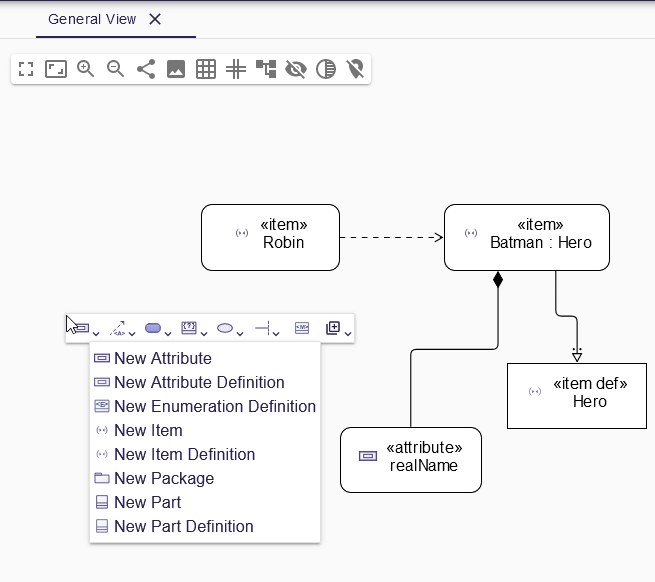
User can create element from the background of the diagram from a simple click that displays toolbar. In this toolbar, element creation tool are grouped by type in tool section according to their type. User can expand the tool section and then user can click on the desired creation tool

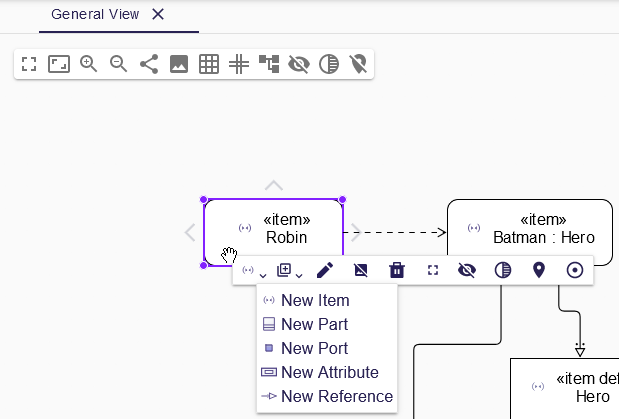
User can also create element in other element. User just clicks on the element to display the toolbar and then click on the desired creation tool.

All created element are collapsed by default, it means that if a node with compartment is created, compartment are hidden.
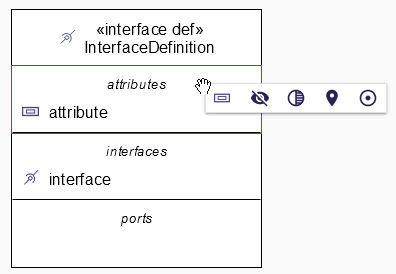
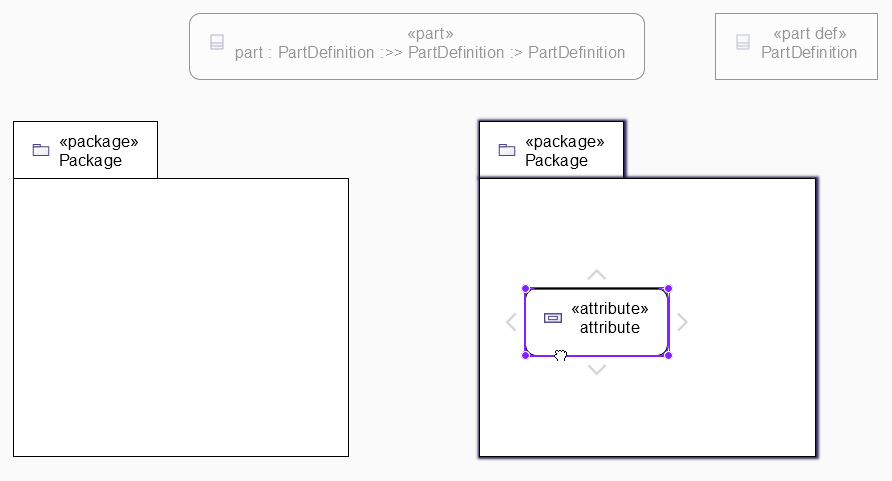
If node contains compartment, user can add element in the desired compartment by clicking in the compartment and display the toolbar.

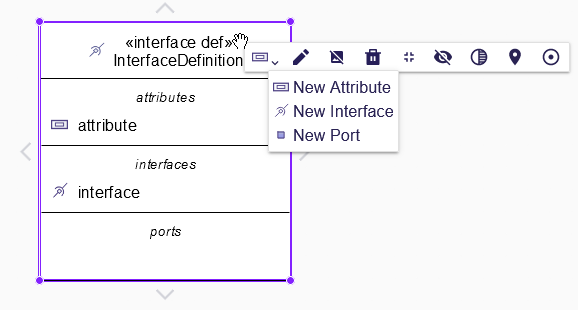
An other way is to click on the parent node header of the compartment. A toolbar will be display and the user can click on the desired creation tool, new element will be created in the appropriate compartment.

4.2. Delete element
User can only delete a graphical element from the diagram without removing it from the model. User should just click on Delete from diagram button in the palette.

User can also remove element from model (and so from diagram) by clicking on Delete from model button in the palette.

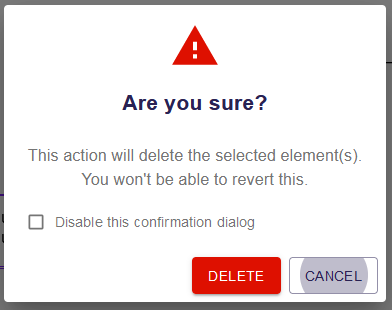
A confirmation dialog appears when an element is deleted via the Delete from model tool in the palette or via the Model Explorer. This behavior can be disabled by checking the "Disable this confirmation dialog" checkbox in the dialog.

|
This preference is stored in the local storage of the browser. You can reset it by deleting the SysON data in cache of your browser. |
5. Manage relationships
5.1. Create relationship
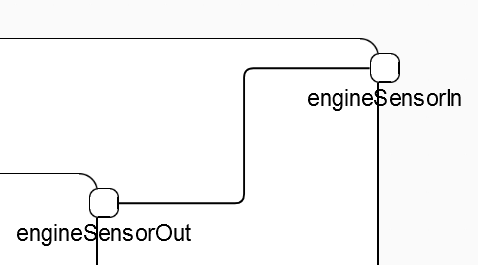
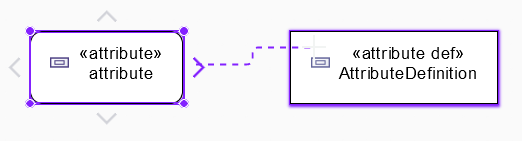
Relationship Edges can be created between Nodes whose types match the Edge’s source and target types.
If no edge creation is authorized with a given target, the target node appears faded.
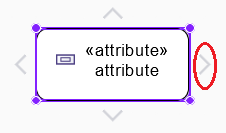
When user try to create an edge, user clicks first on the source element to display arrow border.

Then user clicks on one of these arrows and stay click until the target. User can see the feedback of the edge and the target node is highlighted.

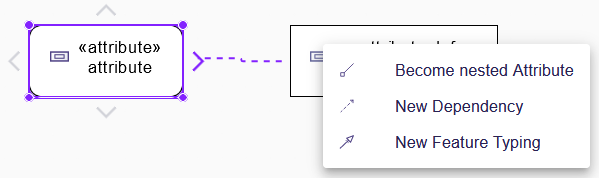
After releasing the click, a pop-up appears and displays all possible kind of edge to create. If only one kind of edge is possible, the edge is directly create without opening the pop-up.

it’s not possible for now to create an Edge between two Edges or between an Edge and a Node.
5.2. Reconnect relationship
Users can reconnect Edges by clicking on the source or target end of the Edge to reconnect, and drag and drop it on a new element.
If the new source or the new target isn’t allowed for reconnection, these one will be faded.
5.3. Delete relationship
To delete relationship from model, user should click on the edge and click on the delete button.
Remember that relationship edge are always synchronized, it’s not possible to only delete relationship edge from diagram.
Containment relationShip isn’t deletable from the diagram. Other relationship can be deletable from the diagram.
6. Manage Labels
6.1. Element Label
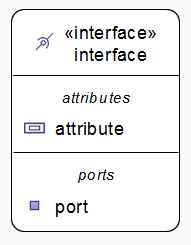
Keywords on Nodes and Edges are displayed on the first separate line of the label. For example Definition nodes will be prefixed with "part def" and Usage node with "part".

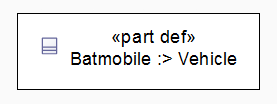
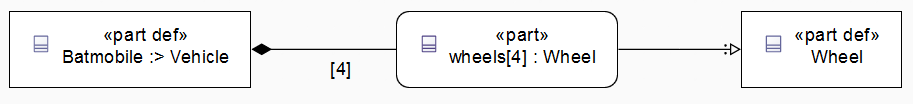
After the keyword, the label can be the simple name of the element, or more complex in some specific cases. Indeed, For example, subset of the SysML v2 textual syntax is supported to describe some element. For simple Definition element, the label will display the keyword "part def" and its declared name. For elements using specialization, the label will display the kind of the specilalization. For example, if a Batmobile is a subclassification of Vehicle, its label will display the key word "part def" and then "Batmobile :> Vehicle" to show its specalization toward Vehicle.

If Usage element is given by relationship with multiplicity, the multiplicity value (upper and lower bound) is specified between bracket in the label, just before the specialization. For example, for a Batmobile which contained 4 Wheel by using the Usage wheels then the label will be composed of the keyword "part" followed by the name wheels[4] : Wheel which described the Usage wheels with multiplicity 4 defined by the Definition Wheel.

For element with compartment node (with list layout), the label of compartment node will be displayed in italic and it will only contained a simple name.

6.2. Edge Label
No label is defined on edges except in two cases :
-
allocation edge label is specified with its keyword allocate,
-
edge which represent relationship with multiplicity have their multiplicity defined in their label (ex.: containment edge).
6.3. Edit Labels
Element labels can be edited in the following ways:
-
Edit action of the Palette,
-
Press F2,
-
Type directly the new name.
With direct edit, user can’t change the keyword but user can change the name. If it’s a simple label, he can rename the element. If user modify the multiplicity defined in the label then the multiplicity of the relationship is changed in the model. User can alos set/change the specialization of a given element.
Explore further by referring to the following how-tos for direct edit action
Label of edges and compartments node can’t be edited.
7. Semantic Drag&Drop
Users can select elements in the Explorer view and drag and drop them into their container Nodes in the diagram. This drag and drop doesn’t perform any semantic modification. Diagrams also allow semantic drag and drop of any element from the Explorer view (in the same resourceSet as the diagram) on the background of the diagram.
Note that it’s not possible to Drag and drop an element represented as an Edge on the diagram.
8. Graphical Drag&Drop
User can select a node on the diagram and drag and drop it in an other container node. Only authorized containers are revealed on the diagram, forbidden targets are faded. When user try to drag and drop a node, the target container node is highlighted.

9. Manage existing elements
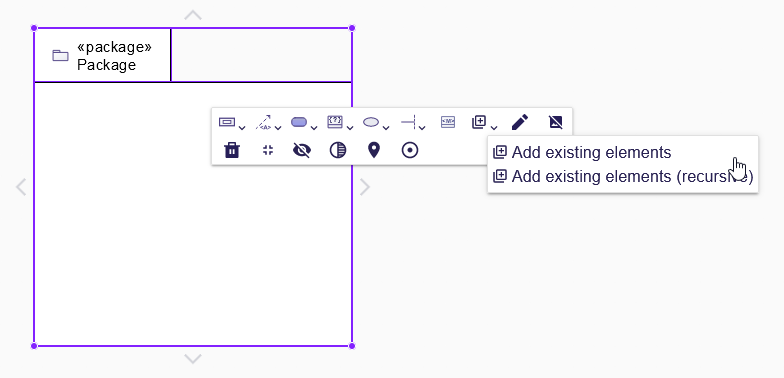
From the diagram background or from a given node, it’s possible to display all existing elements contained by the initial selection.
User just need to display the palette and unfold Existing elements section.

User can click on Add existing elements to display elements directly contained by the selection. User can also click on Add existing elements (recursive) to display elements directly contained by the selection and elements contained by these elements and so on.
10. Manage multi-elements
When user select multiple elements, many actions are available to manage all selected element.
10.1. From toolbar
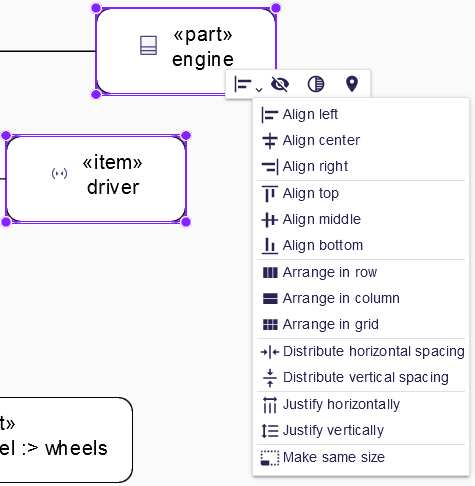
After user selected some elements, a simplified toolbar is displayed.

User can still used basic tools such as :
-
Hide elements,
-
Fade elements,
-
Pin elements.
A new tool section appears in this toolbar. Many tools acting on selected elements layout can be found in this tool section :
-
Align left,
-
Align center,
-
Align right,
-
Align top,
-
Align middle,
-
Align bottom,
-
Arrange in row,
-
Arrange in column,
-
Arrange in grid,
-
Distribute horizontal spacing,
-
Distribute vertical spacing,
-
Justify horizontally,
-
Justify vertically,
-
Make same size.
10.2. From mouse and shortcuts
In addition to toolbar actions, some actions can be execute with shortcuts.
Indeed, after user selected some elements, user can press the key "Del" to remove all selected elements.
User can also move all selected element on the diagram without changing its graphical or semantic parent.